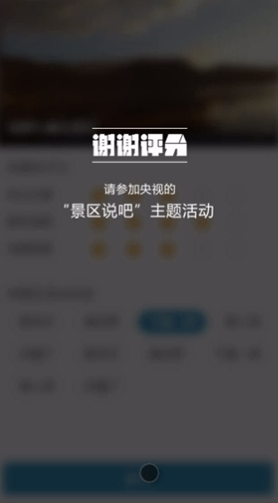
传统添加遮罩的方式往往都是 添加一层HTML,需要打开遮罩时,就让该层HTML显示,并对其设置了透明度的。这样就会有一种半透明的遮罩效果。
CSS3滤镜 filter 中的 blur 可以让元素模糊,利用它,我们可以很轻松的实现遮罩效果
CSS的方式:
#box {
-webkit-filter: blur(10px);
filter: blur(10px);
}
JS的方式:
var oBox = document.getElementById("box");
oBox.style.WebkitFilter = oBox.style.filter = "blur(2px)";可以实现这类效果:对后面一层设置的模糊10px

想要打赏,请点击这里